动态形态是 iOS 7 开始引入的,有了这个功能,允许使用者自定义 App 文字的大小来满足他们的需要。不过,只有采用了动态形态的 App 的文字才能跟着设置变化。
相关知识可以参考 Apple 的人机界面指南 ( Apple’s Human Interface Guidelines)

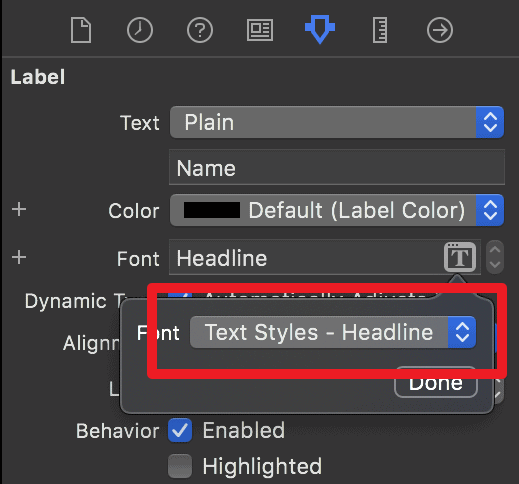
对于一般的标签,只需要用系统内置的 「Text Style」来代替固定的字体设置即可。
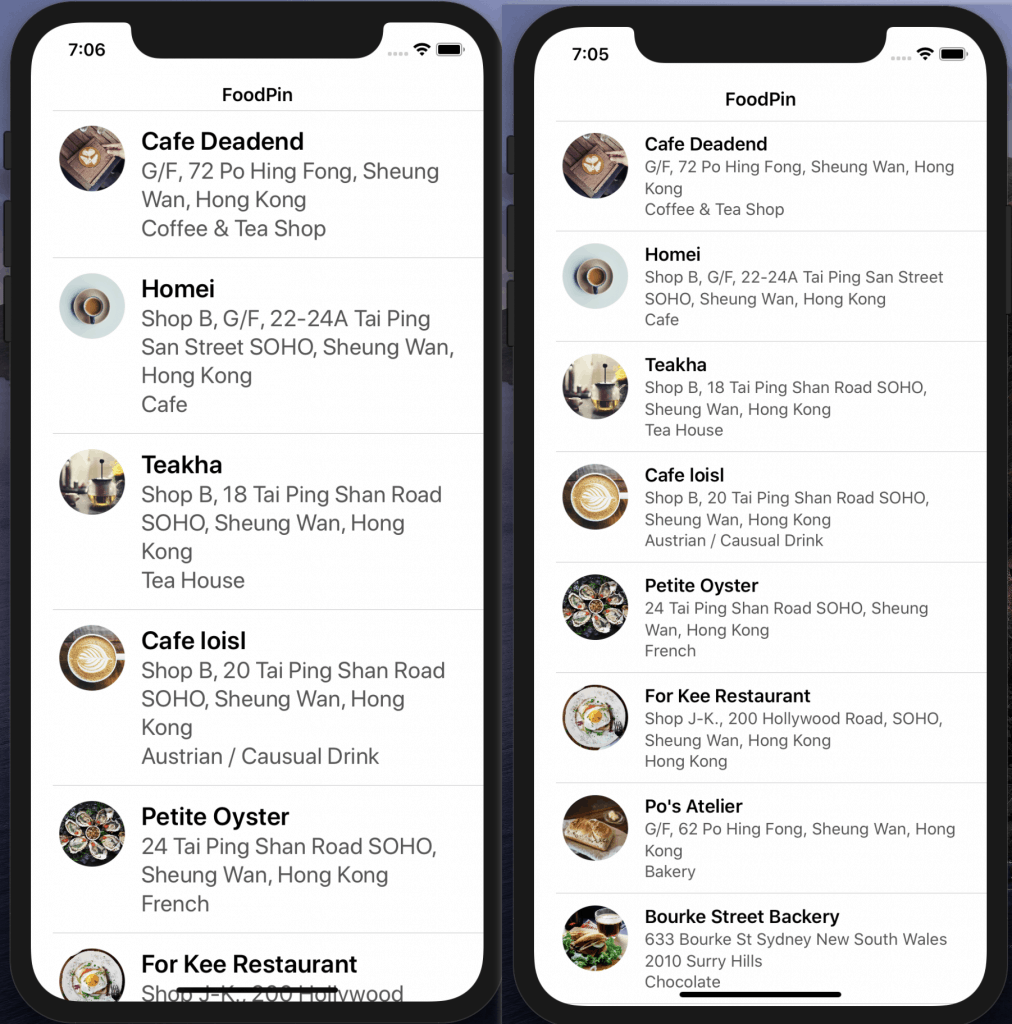
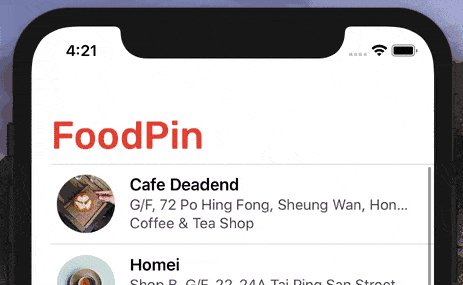
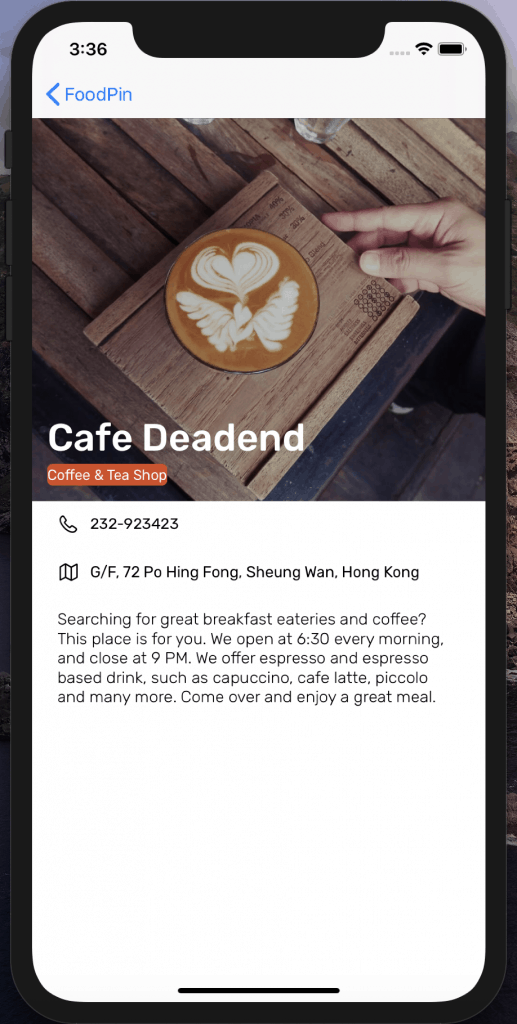
但是在设置为动态字体后,由于 Label 的默认行数是1行,有些 Label 的内容在放大后会显示不下。就会出现被省略号隐藏并截断的情况。
这时候需要对 Label 的 numberOfLines 进行设置。不设置的话,默认为 1。即为规定为 1 行文本。设置为 0 则为无限制。
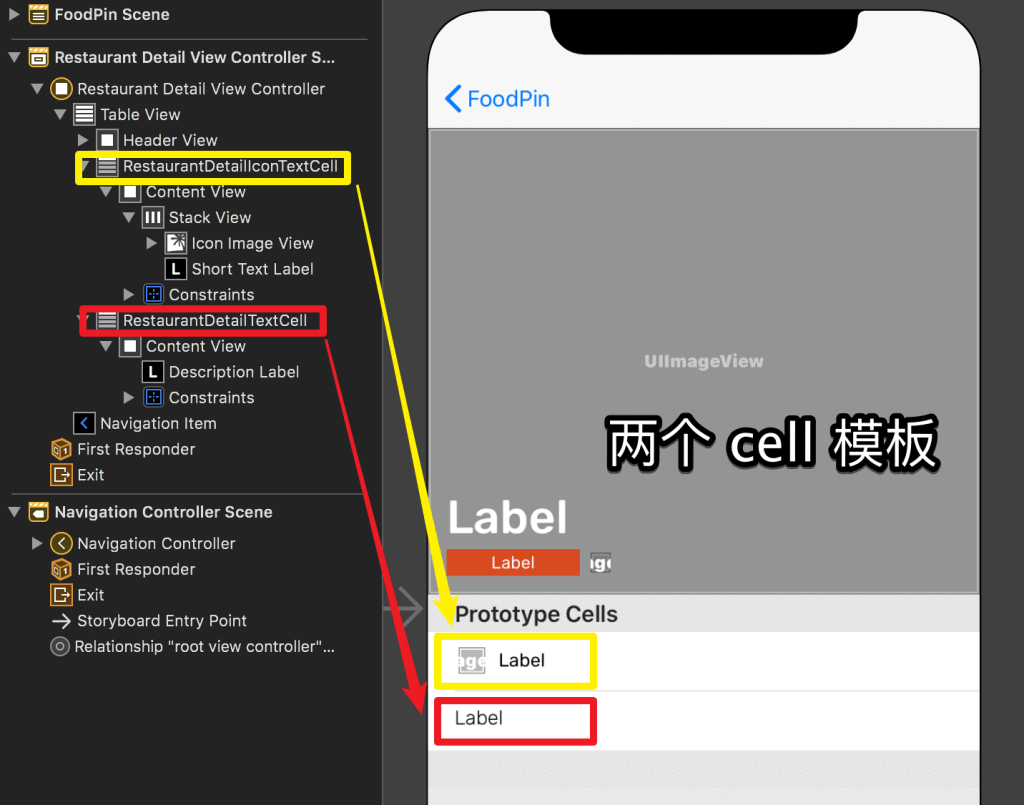
可以在 TableViewCell 中的变量定义中插入如下代码
@IBOutlet var locationLabel: UILabel!{
didSet {
locationLabel.numberOfLines = 0
}
}
如果 Label 是在 Cell 里,那么就得对 Cell 开启动态高度。
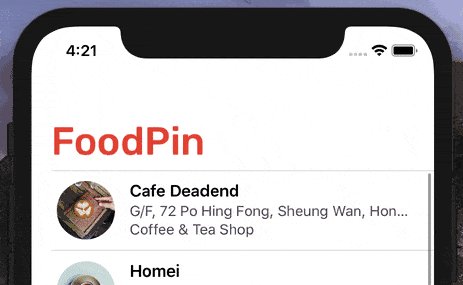
经过这样的设置后,App 就可以动态适应不同的字体大小了。