
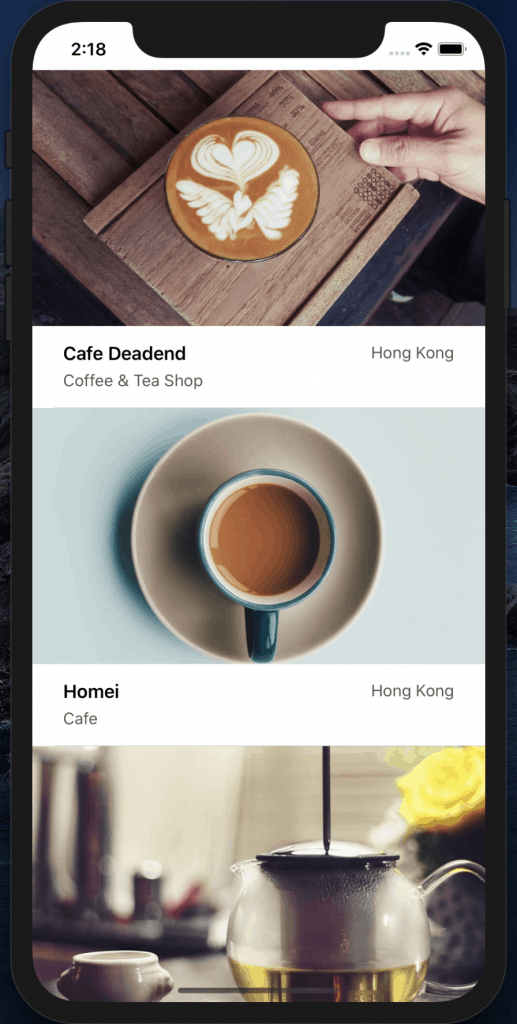
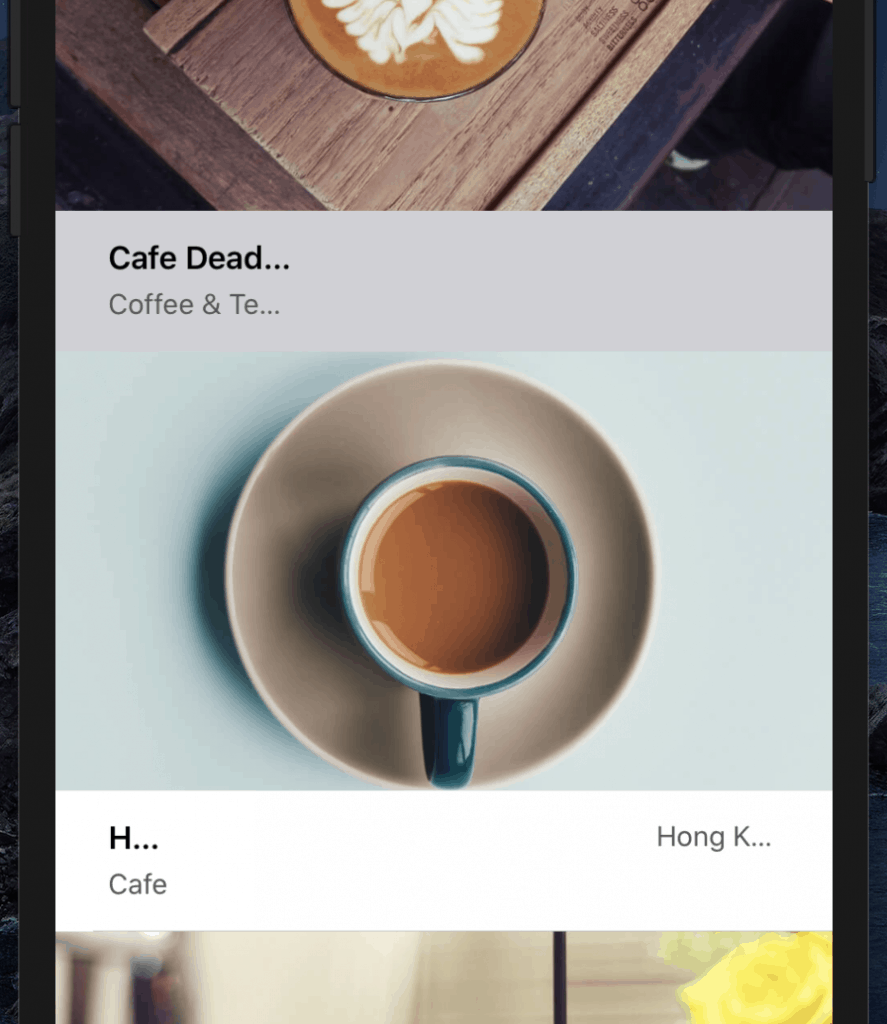
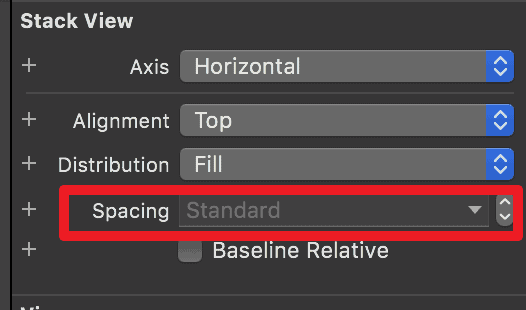
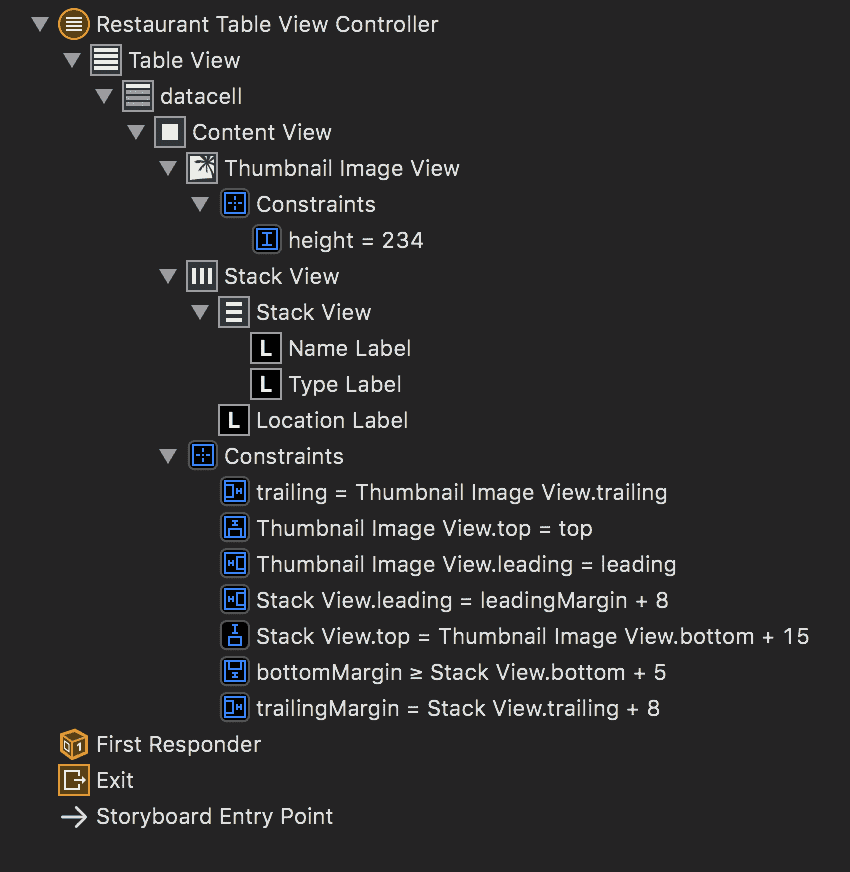
为了避免元素被截断,在这个案例中的顶级 Stack View(容纳了一个 Image View 和装着 Name Label 和 Type Label 的 Stack View) 的元素间距设置可以设置为缺省。右图示例就是在 iPhone 11 模拟器下,左右间距为8,元素间距设置为 270 的显示效果。




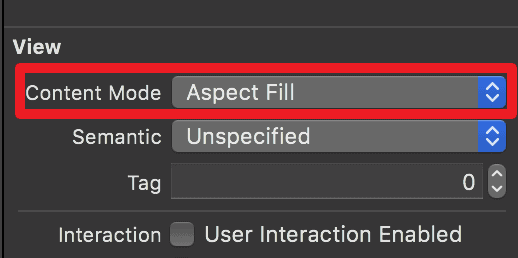
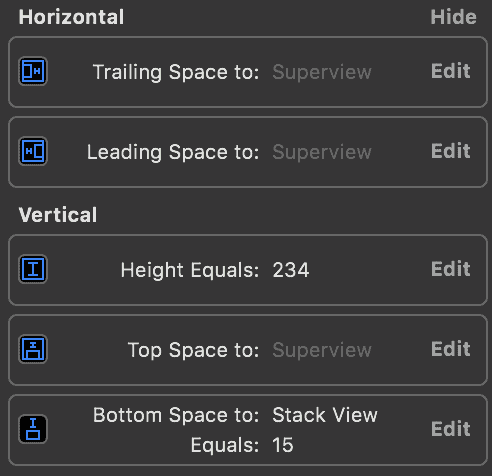
Imageview 区块设置了固定高度,并上、左、右和 SuperView 的间距设为0。并和下方的堆叠视图设置好间距。
下方的堆叠视图设置了与 Superview 的左右各8,下部大于5的间距,并在设置时勾选了 「Constrain to margins」。